|
<Table CellSpacing="Number">
|
| 語 法 說 明 |
 CellSpacing 是英文組合字,Cell (細胞、小囚房、電池之意思) + Spacing (間隔、字距、行距之意思)。 CellSpacing 是英文組合字,Cell (細胞、小囚房、電池之意思) + Spacing (間隔、字距、行距之意思)。
 在 <Table> 標籤中就是指內邊框厚度(儲存格間格大小),內定值為 "1" 個像數。 在 <Table> 標籤中就是指內邊框厚度(儲存格間格大小),內定值為 "1" 個像數。
 屬性值"Number"為阿拉伯數值,單位像數(Pixel),輸字越大內邊框越厚,也就是表格的邊框厚度間距。 屬性值"Number"為阿拉伯數值,單位像數(Pixel),輸字越大內邊框越厚,也就是表格的邊框厚度間距。
 注意: Border 要設為 "1" 個像數以上才看的到。 注意: Border 要設為 "1" 個像數以上才看的到。
|
| 範例 |
HTML標籤 |
<Table Border="1" Cellspacing="1"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
<Table Border="1">
|
<Table Border="1" Cellspacing="1">
|
|
|
|
|
| 範例 |
HTML標籤 |
<Table Border="1" Cellspacing="10"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 當 CellSpacing 設為 "10" 個像數值時,您是否已明顯看出它的位置? 當 CellSpacing 設為 "10" 個像數值時,您是否已明顯看出它的位置?
|
|
|
|
|
|
<Table CellPadding="Number">
|
| 語 法 說 明 |
 CellPadding 是英文組合字,Cell (細胞、小囚房、電池之意思) + Padding (墊塞、填料、補白之意思)。 CellPadding 是英文組合字,Cell (細胞、小囚房、電池之意思) + Padding (墊塞、填料、補白之意思)。
 在 <Table> 標籤中就是指框內邊厚度(儲存格內留白大小),內定值為 "1" 個像數。 在 <Table> 標籤中就是指框內邊厚度(儲存格內留白大小),內定值為 "1" 個像數。
 屬性值"Number"為阿拉伯數值,單位像數(Pixel),輸字越大框內邊越厚,也就是資料格內容與邊框的間距。 屬性值"Number"為阿拉伯數值,單位像數(Pixel),輸字越大框內邊越厚,也就是資料格內容與邊框的間距。
 注意: Border 要設為 "1" 個像數以上才看的到。 注意: Border 要設為 "1" 個像數以上才看的到。
|
| 範例 |
HTML標籤 |
<Table Border="1" Cellpadding="1"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
<Table Border="1">
|
<Table Border="1" Cellpadding="1">
|
|
|
|
|
| 範例 |
HTML標籤 |
<Table Border="1" Cellspacing="10"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 當 CellPadding 設為 "10" 個像數值時,您是否已明顯看出它[文字或圖片]與邊框的間距? 當 CellPadding 設為 "10" 個像數值時,您是否已明顯看出它[文字或圖片]與邊框的間距?
|
|
|
|
|
|
<Table Border="Number" CellSpacing="Number" CellPadding="Number">
|
| 語 法 說 明 |
 瞧一瞧這 3 組 Border="Number" CellSpacing="Number" CellPadding="Number" 屬性組合後的樣子。 瞧一瞧這 3 組 Border="Number" CellSpacing="Number" CellPadding="Number" 屬性組合後的樣子。
|
| 範例 |
HTML標籤 |
<Table Border="1" CellSpacing="1" CellPadding="1"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
<Table Border="1">
|
<Table Border="1" Cellspacing="1" Cellpadding="1">
|
|
|
|
|
| 範例 |
HTML標籤 |
<Table Border="10" CellSpacing="10" CellPadding="10"><Tr><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
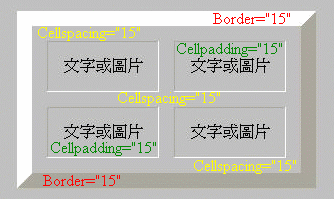
 我用下面圖片範說明 <Table Border="15" CellSpacing="15" CellPadding="15"> ,您是否更清楚? 我用下面圖片範說明 <Table Border="15" CellSpacing="15" CellPadding="15"> ,您是否更清楚?
|

|
|
|
|
|
|
<Table BGColor="#RRGGBB"|"Color Name">
|
| 語 法 說 明 |
 BGColor 的屬性用法前面已使用用到多次,如果您還是稿不懂,請回頭 BGColor 的屬性用法前面已使用用到多次,如果您還是稿不懂,請回頭 再好好仔細學一遍吧。 再好好仔細學一遍吧。
 BGColor 的屬性用在 <Table> 標籤時,是指整個表格,所以不用每各資料格都加底色。 BGColor 的屬性用在 <Table> 標籤時,是指整個表格,所以不用每各資料格都加底色。
|
| 範例 |
HTML標籤 |
<Table Border="1" BGColor="#99CCFF"><Tr><Td>表格顏色</Td></Tr></Table>
|
| 顯示結果 |
|
 因為版面不夠寬,我將範例中 Td 標籤內加了 Width="150" Height="50" Align="Center" 沒有秀出來喔。 因為版面不夠寬,我將範例中 Td 標籤內加了 Width="150" Height="50" Align="Center" 沒有秀出來喔。
 您也可以按滑鼠右鍵 您也可以按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼。 本頁 HTML 原始碼。
|
|
|
|
|
<Table BackGround="圖檔格式">
|
| 語 法 說 明 |
 BackGround 的屬性也已教過,我就不要浪費時間了,如果您還是搞不懂,請回頭 BackGround 的屬性也已教過,我就不要浪費時間了,如果您還是搞不懂,請回頭  再好好仔細學一遍吧。 再好好仔細學一遍吧。
 BackGround 的屬性用在 <Table> 標籤時,是指整個表格,所以不用每各資料格都加底圖。 BackGround 的屬性用在 <Table> 標籤時,是指整個表格,所以不用每各資料格都加底圖。
|
| 範例 |
HTML標籤 |
<Table Border="1" BackGround="back.gif"><Tr><Td>底圖</Td></Tr></Table>
|
| 顯示結果 |
|
 因為版面不夠寬,我將範例中 Td 標籤內加了 Width="150" Height="50" Align="Center" 沒有秀出來喔。 因為版面不夠寬,我將範例中 Td 標籤內加了 Width="150" Height="50" Align="Center" 沒有秀出來喔。
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|



|

