|
|
|
|
|
<Tr Height="%"|"Pixel">
|
| 語 法 說 明 |
 <Tr> 標籤沒有寬度 Width 的屬性,就算加了 Width="400" 也沒作用,這點您要稍為注意一下。 <Tr> 標籤沒有寬度 Width 的屬性,就算加了 Width="400" 也沒作用,這點您要稍為注意一下。
 屬性值 Height 我們之前已教過,在此標籤原則上它的值是不適合使用 "%" 的,一般都會採用 Pixel" 。 屬性值 Height 我們之前已教過,在此標籤原則上它的值是不適合使用 "%" 的,一般都會採用 Pixel" 。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr Height="50"><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 因為<Tr>標籤內的所有屬性會影響到整列效果,所以該列的第二個資料格以後不用加屬性(值)也會受到影響。 因為<Tr>標籤內的所有屬性會影響到整列效果,所以該列的第二個資料格以後不用加屬性(值)也會受到影響。
|
| 顯示結果 |
|
 同一個表格 <Table> 標籤,在同一列的高度一定是一樣的,絕對不會產生一邊高一邊低的現象。 同一個表格 <Table> 標籤,在同一列的高度一定是一樣的,絕對不會產生一邊高一邊低的現象。
|
|
|
|
|
|
<Tr Align="Left"|"Center"|"Right">
|
| 語 法 說 明 |
 屬性 Align 我們也已教過數遍,這裡就不要浪費時間了,如果您還是稿不懂,請回頭再好好仔細學一遍吧。 屬性 Align 我們也已教過數遍,這裡就不要浪費時間了,如果您還是稿不懂,請回頭再好好仔細學一遍吧。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr Height="50" Align="Center"><Td>文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 所以第二個資料格(欄位)不用加 Align="Center" 屬性(值)也會受到影響。 所以第二個資料格(欄位)不用加 Align="Center" 屬性(值)也會受到影響。
 請養成按滑鼠右鍵 請養成按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼習慣。 本頁 HTML 原始碼習慣。
|
| 顯示結果 |
|
 此範例您看到資料格比上面那個還寬,是因為要讓您看的出置中樣子,我在Td標籤內加了Width="200"寬度。 此範例您看到資料格比上面那個還寬,是因為要讓您看的出置中樣子,我在Td標籤內加了Width="200"寬度。
|
|
|
|
|
|
<Tr Valign="Top"|"Middle"|"Bottom"|"Baseline">
|
| 語 法 說 明 |
 屬性 Valign 意思是垂直 (Vertical) 的水平排列 (Align) 方式,它會先置左再做垂直排列。 屬性 Valign 意思是垂直 (Vertical) 的水平排列 (Align) 方式,它會先置左再做垂直排列。
|
| 顯示結果 |
| Valign="Top" |
Valign="Middle" |
Valign="Bottom" |
|
|
|
|
|
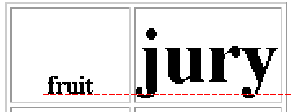
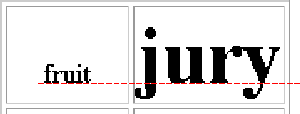
 此處 Valign="Baseline" 就比較特殊,效果與 Valign="Bottom" 很接近,請看下面圖例做個比較吧。 此處 Valign="Baseline" 就比較特殊,效果與 Valign="Bottom" 很接近,請看下面圖例做個比較吧。
|
| 顯示結果 |
| Valign="Bottom" | Valign="Baseline" |
 |  |
|
|
|
|
|

|
|
<Tr BGColor="#RRGGBB"|"Color Name">
|
| 語 法 說 明 |
 屬性 BGColor 我們也已教過數遍,這裡就不要浪費時間了,如果您還是稿不懂,請回頭再好好仔細學一遍吧。 屬性 BGColor 我們也已教過數遍,這裡就不要浪費時間了,如果您還是稿不懂,請回頭再好好仔細學一遍吧。
 屬性 BGColor 放在 Tr、 Td 或 Th 內,只能讓資料格變色,但不含 Border 邊框部份,這一點您要瞭解喔。 屬性 BGColor 放在 Tr、 Td 或 Th 內,只能讓資料格變色,但不含 Border 邊框部份,這一點您要瞭解喔。
 請自行養成按滑鼠右鍵 請自行養成按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼習慣。 本頁 HTML 原始碼習慣。
|
| 範例 |
HTML標籤 |
<Table Border="1"><TrBGColor="#99CCFF"><Td>底色</Td></Tr></Table>
|
| 顯示結果 |
|
 因為版面不夠寬,我將範例中 Tr 標籤內的 Height="50" Align="Center" Width="200" 省略沒秀出來喔。 因為版面不夠寬,我將範例中 Tr 標籤內的 Height="50" Align="Center" Width="200" 省略沒秀出來喔。
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|



|

