|
|
|
|
|
|
| 上下分割視窗 <FrameSet Rows="X1,X2,..."> 與左右分割視窗 <FrameSet Cols="Y1,Y2,..."> 屬性標籤說明 |
| 語 法 說 明 |
 我們前面已對<FrameSet Rows="X1,X2,...">標籤有基本的介紹,如果您還沒概念,請回頭 我們前面已對<FrameSet Rows="X1,X2,...">標籤有基本的介紹,如果您還沒概念,請回頭 再看仔細吧。 再看仔細吧。
 這裡的屬性值 "X ,可使用絕對值 (pixel) 、相對值 (%) 與萬用字元 (*),再做以下補充說明。 這裡的屬性值 "X ,可使用絕對值 (pixel) 、相對值 (%) 與萬用字元 (*),再做以下補充說明。
 一般網站都採用固定不變的絕對值(pixel),如果您想讓視窗可以隨解析度度調整高低大小,就用相對值(%)。 一般網站都採用固定不變的絕對值(pixel),如果您想讓視窗可以隨解析度度調整高低大小,就用相對值(%)。
 萬用字元 (*),可用來搭配絕對值 (pixel) 或相對值 (%) ,以三列式分割視窗為例,各種常用的方法如下。 萬用字元 (*),可用來搭配絕對值 (pixel) 或相對值 (%) ,以三列式分割視窗為例,各種常用的方法如下。
|
<FrameSet Rows="20%,*,20%">
<Frame Src="URL1">
<Frame Src="URL2">
<Frame Src="URL3">
|
<FrameSet Rows="200,*,200">
<Frame Src="URL1">
<Frame Src="URL2">
<Frame Src="URL3">
|
<FrameSet Rows="20%,*,0">
<Frame Src="URL1">
<Frame Src="URL2">
<Frame Src="URL3">
|
|
此 "*" 代表 "60%"
|
此 "*" 代表頁面剩餘高度
|
此 "*" 代表 "80%"
|
|
|
|
請注意:
一般隱藏網頁,大多使用在蒐集資訊或便於網頁操控流程使用。
 原則上絕對值與相對值不能併用,右邊範例第 3 列設為 0" ,表示是提供給一個隱藏網頁用 原則上絕對值與相對值不能併用,右邊範例第 3 列設為 0" ,表示是提供給一個隱藏網頁用 。 。
 左右分割<FrameSet Cols="Y1,Y2,...">屬性用法與上下分割<FrameSet Rows="X1,X2,...">一樣。 左右分割<FrameSet Cols="Y1,Y2,...">屬性用法與上下分割<FrameSet Rows="X1,X2,...">一樣。
|
|
|
|
|
| 分割視窗邊緣線 <Frame FrameBorder="Yes"|"1"|"No"|"0"> 屬性標籤說明 |
| 語 法 說 明 |
 FrameBorder是由兩個英文字組成,Frame(架構、骨架、結構之意思) + Border(邊緣、滾邊、邊界意思)。 FrameBorder是由兩個英文字組成,Frame(架構、骨架、結構之意思) + Border(邊緣、滾邊、邊界意思)。
 用在這裡,是指分割視窗邊緣線,單位是 "Yes" 與 "No" ,內定值為 "Yes"。 用在這裡,是指分割視窗邊緣線,單位是 "Yes" 與 "No" ,內定值為 "Yes"。
 屬性值 "Yes" 也可以使用 "1" 取代,或 "0" 取代 "No";屬性值等於 "0" 時,可隱藏邊緣線。 屬性值 "Yes" 也可以使用 "1" 取代,或 "0" 取代 "No";屬性值等於 "0" 時,可隱藏邊緣線。
 為了美觀大多數設計網站 FrameBorder 都是設定為 "0,若採 Yes" 或 1" ,表示要顯示出邊緣線邊框。 為了美觀大多數設計網站 FrameBorder 都是設定為 "0,若採 Yes" 或 1" ,表示要顯示出邊緣線邊框。
 早期瀏覽器因共用標籤很分岐,一般都會另外加設一個如下 Border 屬性,以防顯示不一樣(穿幫)。 早期瀏覽器因共用標籤很分岐,一般都會另外加設一個如下 Border 屬性,以防顯示不一樣(穿幫)。
|
|
|
|
|
| 分割視窗邊緣線寬(厚)度 <Frame Border="Number"> 屬性標籤說明 |
| 語 法 說 明 |
 屬性 Border 在此是指分割視窗邊緣線寬(厚)度。 屬性 Border 在此是指分割視窗邊緣線寬(厚)度。
 屬性值 "Number" 為阿拉伯數值,度單位為 "Pixel",內定值為 "1" 。 屬性值 "Number" 為阿拉伯數值,度單位為 "Pixel",內定值為 "1" 。
 屬性值經常搭配下面 BorderColor 屬性使用,為了外觀 Border 都會設 "0 隱藏邊緣線寬度。 屬性值經常搭配下面 BorderColor 屬性使用,為了外觀 Border 都會設 "0 隱藏邊緣線寬度。
 注意:使用FrameBorder="0時,仍可以手動去移動視窗邊緣線,使用Border="0時,則無法移動視窗邊框。 注意:使用FrameBorder="0時,仍可以手動去移動視窗邊緣線,使用Border="0時,則無法移動視窗邊框。
|
|
|
|
|
| 分割視窗邊緣線顏色 <FrameSet BorderColor="#RRGGBB"|"Color Name"> 屬性標籤說明 |
| 語 法 說 明 |
 BorderColor 是指分割視窗邊緣線顏色,屬性值用法與前面教過的一樣,如果不懂請回頭 BorderColor 是指分割視窗邊緣線顏色,屬性值用法與前面教過的一樣,如果不懂請回頭 再複習一遍吧。 再複習一遍吧。
 如欲使用 BorderColor 屬性時,FrameBorder 屬性值必需設為 "1","2" 以上則要改用 Border 才看的到。 如欲使用 BorderColor 屬性時,FrameBorder 屬性值必需設為 "1","2" 以上則要改用 Border 才看的到。
 除非特效需要,否則一般網站很少會使用到這個屬性,有興趣自己可以實際測試看看。 除非特效需要,否則一般網站很少會使用到這個屬性,有興趣自己可以實際測試看看。
|
|
|
|
|
| 分割視窗邊框厚度 <Frame FrameSpacing="Number"> 屬性標籤說明 |
| 語 法 說 明 |
 FrameSpacing是由兩個英文字組成,Frame(架構、骨架、結構之意) + Spacing(間隔、字距、行距之意)。 FrameSpacing是由兩個英文字組成,Frame(架構、骨架、結構之意) + Spacing(間隔、字距、行距之意)。
 用在這裡,是指分割視窗邊緣線的邊框厚度,與上面的 Border 用法相近。 用在這裡,是指分割視窗邊緣線的邊框厚度,與上面的 Border 用法相近。
 屬性值 "Number" 為阿拉伯數值,單位 "Pixel",內定值為 "1"。 屬性值 "Number" 為阿拉伯數值,單位 "Pixel",內定值為 "1"。
 屬性值越大,邊緣線的邊框就越厚,反之就越細。 屬性值越大,邊緣線的邊框就越厚,反之就越細。
 如欲使用 FrameSpacing 屬性時,其 FrameBorder 屬性值不能設為 "0" 。 如欲使用 FrameSpacing 屬性時,其 FrameBorder 屬性值不能設為 "0" 。
|
|
|
|
|
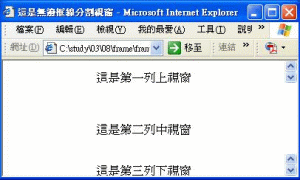
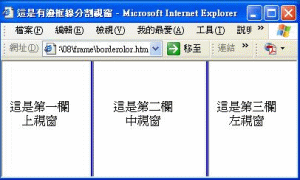
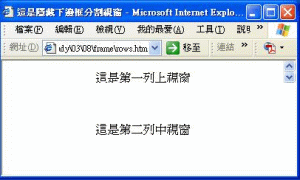
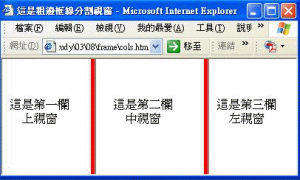
 以下我按上面教過的屬性,做幾個範例讓您比較看看,點選圖片可進入實際畫面。 以下我按上面教過的屬性,做幾個範例讓您比較看看,點選圖片可進入實際畫面。
|
|
<FrameSet Rows="20%,*,20%" FrameBorder="0">
|
<FrameSet Cols="120,*,120"
FrameBorder="1" BorderColor="#0000ff">
|

|

|
|
|
 注意:記得養成按檢視 注意:記得養成按檢視 原始檔或滑鼠右鍵 原始檔或滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 該頁 HTML 原始碼習慣。 該頁 HTML 原始碼習慣。
|
|
<FrameSet Rows="20%,*,0">
|
<FrameSet Cols="120,*,120" FrameBorder="1"
BorderColor="#ff0000" FrameSpacing="5">
|

|

|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|



|

