<Td> Table Data (表格的儲存資料格或欄位) Table Data (表格的儲存資料格或欄位)
|
| 語 法 說 明 |
 看到<Td>標籤即表示此表格會有一個資料格(欄)出現,看到 2 個就表示會有兩個資料格顯示,依此類推。 看到<Td>標籤即表示此表格會有一個資料格(欄)出現,看到 2 個就表示會有兩個資料格顯示,依此類推。
 英文Data 英文Data 中譯為資料、數據之意,在這裡我們稱為儲存資料格,並且當做欄位方式來使用。 中譯為資料、數據之意,在這裡我們稱為儲存資料格,並且當做欄位方式來使用。
 標籤<Td>內的寬度屬性,如果有兩列以上,就會影響到下一列資格的寬度 (除寬度外其他屬性不會受影響)。 標籤<Td>內的寬度屬性,如果有兩列以上,就會影響到下一列資格的寬度 (除寬度外其他屬性不會受影響)。
 標籤<Td>的屬性有:Width、Height、Align、VAlign、BGColor 標籤<Td>的屬性有:Width、Height、Align、VAlign、BGColor 、BackGround、Colspan 、BackGround、Colspan 、Rowspan。 、Rowspan。
 <Tr>或<Td>的預設(默認)值都是置左,而 Td 資料格沒有內定寬與高,它會隨存放資料內容自動放大縮小。 <Tr>或<Td>的預設(默認)值都是置左,而 Td 資料格沒有內定寬與高,它會隨存放資料內容自動放大縮小。
 另外與<Td>差不多一樣功能的標籤(屬性與值)還有 <Th> ,按此 另外與<Td>差不多一樣功能的標籤(屬性與值)還有 <Th> ,按此  即可瞭解詳細說明。 即可瞭解詳細說明。
|
|
|
|
|
|
<Td Width="%"|"Pixel">
|
| 語 法 說 明 |
 屬性 Width 值可使用 "%"及"Pixel",負責資料格(欄位)的寬度,與 <Table> 內的屬性用法略有不同。 屬性 Width 值可使用 "%"及"Pixel",負責資料格(欄位)的寬度,與 <Table> 內的屬性用法略有不同。
 因為標籤解讀順序是由內往外,所以 <Td> 內的屬性設定值會優先於 <Table> 內的屬性設定值。 因為標籤解讀順序是由內往外,所以 <Td> 內的屬性設定值會優先於 <Table> 內的屬性設定值。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr><Td Width="100">文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 <Td> 標籤內的寬度屬性,會影響到下一列資料格的寬度,所以第二列的資料格不用加屬性(值)也會受到影響。 <Td> 標籤內的寬度屬性,會影響到下一列資料格的寬度,所以第二列的資料格不用加屬性(值)也會受到影響。
|
| 顯示結果 |
|
 <Td> 的預設(默認)值置左,如果 <Td> 標籤內資料內容大於設定寬度,它會強迫資料格往左右延伸。 <Td> 的預設(默認)值置左,如果 <Td> 標籤內資料內容大於設定寬度,它會強迫資料格往左右延伸。
 下面第二列雖然未加 Width="100" ,但因為文字內容過長,所以產生強迫資料格往左右延伸的現象。 下面第二列雖然未加 Width="100" ,但因為文字內容過長,所以產生強迫資料格往左右延伸的現象。
|
| 顯示結果 |
|
|
|
|
|
|
<Td Height="%"|"Pixel">
|
| 語 法 說 明 |
 屬性 Height 前已教過,原則上它的值也是不適合使用 "%" 的,一般都會採用 "Pixel"。 屬性 Height 前已教過,原則上它的值也是不適合使用 "%" 的,一般都會採用 "Pixel"。
 如果 <Td> 標籤內資料內容大於設定高度,它也會強迫資料格往上下延伸。 如果 <Td> 標籤內資料內容大於設定高度,它也會強迫資料格往上下延伸。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr"><Td Height="100">文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 注意:下面的範例我採用 Width + Height 兩個屬性合用結果,只要是合法的屬性都可以多組合併使用。 注意:下面的範例我採用 Width + Height 兩個屬性合用結果,只要是合法的屬性都可以多組合併使用。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr"><Td Width="100" Height="100">文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
|
|
|
|
|
<Td Align="Left"|"Center"|"Right">
|
| 語 法 說 明 |
 屬性 Align 已教過數遍,在這裡指的是資料格內的水平排列位置,如果稿不懂請回頭再好好仔細學一遍吧。 屬性 Align 已教過數遍,在這裡指的是資料格內的水平排列位置,如果稿不懂請回頭再好好仔細學一遍吧。
|
| 範例 |
HTML標籤 |
<Table Border="1"><Tr><Td Height="50" Align="Center">文字或圖片</Td></Tr></Table>
|
| 顯示結果 |
|
 下面範例,在第二列的資料格(欄位)內,沒有加Height="50"及Align="Center"屬性(值),就不受影響喔。 下面範例,在第二列的資料格(欄位)內,沒有加Height="50"及Align="Center"屬性(值),就不受影響喔。
|
| 顯示結果 |
|
 因為版面不夠寬,我將範例中Td標籤內的Width="200"寬度,省略沒秀出來,請使用檢視 因為版面不夠寬,我將範例中Td標籤內的Width="200"寬度,省略沒秀出來,請使用檢視 原始碼查看。 原始碼查看。
|
|
|
|
|
|
<Td Valign="Top"|"Middle"|"Bottom"|"Baseline">
|
| 語 法 說 明 |
 Valign 的屬性意思是垂直 (Vertical) 的水平排列 (Align) 方式,它會先置左再做垂直排列。 Valign 的屬性意思是垂直 (Vertical) 的水平排列 (Align) 方式,它會先置左再做垂直排列。
|
| 顯示結果 |
|
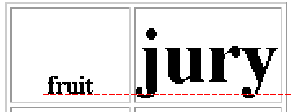
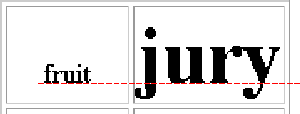
 Valign="Baseline" 就比較特殊,效果與 Valign="Bottom" 很接近,請看下面圖例做個比較吧。 Valign="Baseline" 就比較特殊,效果與 Valign="Bottom" 很接近,請看下面圖例做個比較吧。
|
| 顯示結果 |
| Valign="Bottom" | Valign="Baseline" |
 |  |
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|



|

