|
|
| <Frame> 屬性標籤說明 |
| 語 法 說 明 |
 屬性FrameSet標籤有:Src、Name、FrameBorder、MarginWidth、MarginHeight、Scrolling、NoResize。 屬性FrameSet標籤有:Src、Name、FrameBorder、MarginWidth、MarginHeight、Scrolling、NoResize。
而可能與 IE 瀏覽器不相容的屬性計有:BorderColor。
 可能與 可能與 瀏覽器相互衝突的屬性,對其它瀏覽器恐會產生無法顯示或顯示不一樣的後果,建議不要大量使用。 瀏覽器相互衝突的屬性,對其它瀏覽器恐會產生無法顯示或顯示不一樣的後果,建議不要大量使用。
|
 這裡一直強調部份標籤或屬性,可能與 IE 瀏覽器不相容的問題,主要是 IE 瀏覽器雖然是目前使用率最高瀏覽器,但據調查瞭解,還有近 40 % 的網友使用各種不同瀏覽器或版本 這裡一直強調部份標籤或屬性,可能與 IE 瀏覽器不相容的問題,主要是 IE 瀏覽器雖然是目前使用率最高瀏覽器,但據調查瞭解,還有近 40 % 的網友使用各種不同瀏覽器或版本  ,而且各家瀏覽器一直在不斷創新中,今天說的明天可能已不適用,所以建議使用 W3C ,而且各家瀏覽器一直在不斷創新中,今天說的明天可能已不適用,所以建議使用 W3C 組織制定的 HTML 正規通用標籤或屬性,才是網站製作者的最佳保證。 組織制定的 HTML 正規通用標籤或屬性,才是網站製作者的最佳保證。
|
|
|
|
|
| 指定分割視窗來源名稱 <Frame Src="URL"> 屬性標籤說明 |
| 語 法 說 明 |
 我們前面對 <Frame Src="URL"> 標籤有深入的介紹,如果您是跳躍選讀本篇文章,建議您回頭 我們前面對 <Frame Src="URL"> 標籤有深入的介紹,如果您是跳躍選讀本篇文章,建議您回頭 參考一下。 參考一下。
 這裡對屬性值 "URL ,可使用絕對值(網址)或相對(檔案),再做以下補充說明。 這裡對屬性值 "URL ,可使用絕對值(網址)或相對(檔案),再做以下補充說明。
 對於網站各種鏈結檔案,除非是對外(如友站、推薦網站等)之鏈結外,強烈建議盡可能採用相對(檔案)值。 對於網站各種鏈結檔案,除非是對外(如友站、推薦網站等)之鏈結外,強烈建議盡可能採用相對(檔案)值。
 關於相對值之運用,我在第六節網頁超鏈結內有一篇【重要的路徑觀念】 關於相對值之運用,我在第六節網頁超鏈結內有一篇【重要的路徑觀念】 ,一定要徹底學會喔。 ,一定要徹底學會喔。
|
|
|
|
|
| 指定視窗名字 <Frame Name="指定視窗名字"> 屬性標籤說明 |
| 語 法 說 明 |
 這個屬性 Name="指定視窗名字 您是否很熟?沒錯!我們在網頁超鏈結介紹過【內頁鏈結標籤】,還記得嗎? 這個屬性 Name="指定視窗名字 您是否很熟?沒錯!我們在網頁超鏈結介紹過【內頁鏈結標籤】,還記得嗎?
 如果您一點印象都沒有?真的有必要再回頭 如果您一點印象都沒有?真的有必要再回頭 複習一下,這對您的學習是有助益的。 複習一下,這對您的學習是有助益的。
 前面說過在一個分割視窗裡,至少要有 2 個以上視窗存在,如果同時有很多個小視窗時,那該怎麼辨認? 前面說過在一個分割視窗裡,至少要有 2 個以上視窗存在,如果同時有很多個小視窗時,那該怎麼辨認?
 為了讓超鏈結標籤,能夠知到它要前往的視窗位置,就必先指定一個視窗文字字串的名字(Text String)給它。 為了讓超鏈結標籤,能夠知到它要前往的視窗位置,就必先指定一個視窗文字字串的名字(Text String)給它。
 一般指定分割視窗命名方式,都會以視窗實際位置為參考,以利網站製作者容易記憶與索引。 一般指定分割視窗命名方式,都會以視窗實際位置為參考,以利網站製作者容易記憶與索引。
 這個超鏈結標籤語法便是:<A Target="Name" Href="指定的檔名">To Name</A>。 這個超鏈結標籤語法便是:<A Target="Name" Href="指定的檔名">To Name</A>。
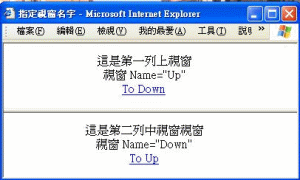
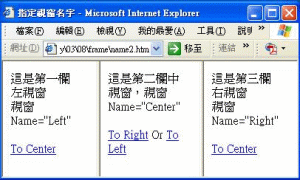
 例如;上 (Top)、中 (Middle)、下 (Down) 或者左 (Left)、中 (Center)、右 (Right) 等視窗名子。 例如;上 (Top)、中 (Middle)、下 (Down) 或者左 (Left)、中 (Center)、右 (Right) 等視窗名子。
 請按滑鼠右鍵 請按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼,分別查看下面範例是怎樣設定鏈結的。 本頁 HTML 原始碼,分別查看下面範例是怎樣設定鏈結的。
|
<FrameSet Rows="50%,*">
<Frame Name="Up" Src="up.htm">
<Frame Name="Down" Src="down.htm">
|
<FrameSet Rows="*,35%,*">
<Frame Name="Left" Src="left.htm">
<Frame Name="Center" Src="center.htm">
<Frame Name="Right" Src="right.htm">
|

|

|
up.htm 檔案內的鏈結語法如下:
<A Target="Down" Href="ok.htm">To Down</A>
down.htm 檔案內的鏈結語法如下:
<A Target="Up" Href="ok.htm">To Up</A>
|
left.htm 檔案內的鏈結語法如下:
<A Target="Center" Href="ok.htm">To Center</A>
center.htm 檔案內的鏈結語法如下:
<A Target="Right"|"Left" Href="ok.htm">To Right Or To Left</A>
right.htm 檔案內的鏈結語法如下:
<A Target="Center" Href="ok.htm">To Center</A>
|
|
|
|
|
|
|
| 分割視窗邊緣線 <Frame FrameBorder="Yes"|"1"|"No"|"0"> 屬性標籤說明 |
| 語 法 說 明 |
 我們前面對 FrameBorder 屬性標籤也有詳細的介紹,如果您是跳躍選讀本篇文章,建議您回頭 我們前面對 FrameBorder 屬性標籤也有詳細的介紹,如果您是跳躍選讀本篇文章,建議您回頭 參考一下。 參考一下。
|
|
|
|
|
|
|
|
|
|
|
|
|
| 不允許縮放分割視窗 <Frame NoResize> 屬性標籤說明 |
| 語 法 說 明 |
 NoResize 是由兩個英文字組成, No (不可、不允許、禁止之意思) + Resize (調整此寸、變更大小之意思)。 NoResize 是由兩個英文字組成, No (不可、不允許、禁止之意思) + Resize (調整此寸、變更大小之意思)。
 用在這裡,是指不允許使用者動手縮放分割視窗內子視窗變大或變小,為獨立屬性,不需屬性。 用在這裡,是指不允許使用者動手縮放分割視窗內子視窗變大或變小,為獨立屬性,不需屬性。
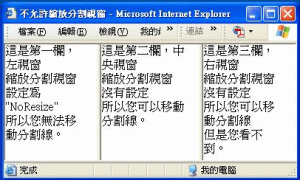
 大多數我們都不允許訪客去移動或變更我們的分割視窗尺寸,因內定值為允許縮放,故應加入 NoResize 屬性。 大多數我們都不允許訪客去移動或變更我們的分割視窗尺寸,因內定值為允許縮放,故應加入 NoResize 屬性。
 測試下面範例時,請將視窗高度縮短,並請按滑鼠右鍵 測試下面範例時,請將視窗高度縮短,並請按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼。 本頁 HTML 原始碼。
|
|
|
|
|
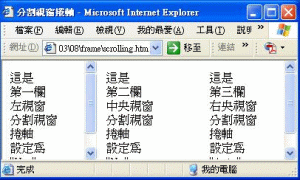
 以下我按上面教過的屬性,做兩個範例讓您實際比較看看,點選圖片後會以新視窗開啟分割視窗畫面。 以下我按上面教過的屬性,做兩個範例讓您實際比較看看,點選圖片後會以新視窗開啟分割視窗畫面。
|
|
分割視窗捲軸範例
|
不允許縮放分割視窗
|
<FrameSet Rows="50%,*" FrameBorder="0">
<Frame Src="scroll1.htm" Scrolling="Yes">
<Frame Src="scroll2.htm" Scrolling="No>
<Frame Src="scroll3.htm" Scrolling="Auto>
|
<FrameSet Rows="*,35%,*" FrameBorder="1">
<Frame Src="noresize1.htm" NoResize>
<Frame Src="noresize2.htm">
<Frame Src="noresize3.htm">
|

|

|
|
|
 打開新視窗後,記得養成按滑鼠右鍵 打開新視窗後,記得養成按滑鼠右鍵 檢視原始檔,打開記事本查看 檢視原始檔,打開記事本查看 本頁 HTML 原始碼習慣。 本頁 HTML 原始碼習慣。
|
|
|
|
|
| 分割視窗邊緣線顏色 <FrameSet BorderColor="#RRGGBB"|"Color Name"> 屬性標籤說明 |
| 語 法 說 明 |
 BorderColor 是指分割視窗邊緣線顏色,屬性值用法與前面教過的一樣,如果不懂請回頭 BorderColor 是指分割視窗邊緣線顏色,屬性值用法與前面教過的一樣,如果不懂請回頭 再複習一遍。 再複習一遍。
 如欲使用 BorderColor 屬性時,FrameBorder 屬性值必需設為 "1" ,以上則要改用 Border 才能看的到。 如欲使用 BorderColor 屬性時,FrameBorder 屬性值必需設為 "1" ,以上則要改用 Border 才能看的到。
 除非特效需要,否則一般網站很少會使用到這個屬性,有興建自己可以實際測試看看。 除非特效需要,否則一般網站很少會使用到這個屬性,有興建自己可以實際測試看看。
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|



|

