|
|
|---|

|

|
|
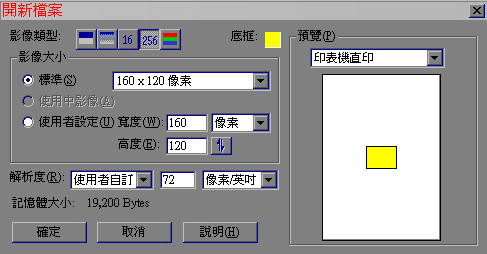
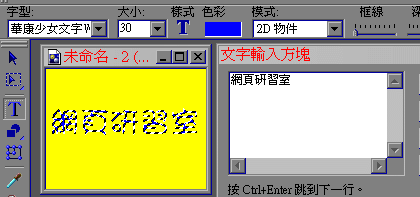
壹、先做一個 pic.gif 圖檔(註:不可使用*.jpg格式): 檔案  按下文字編輯  於上述未命名作業按滑鼠右鍵 檔案 |
|
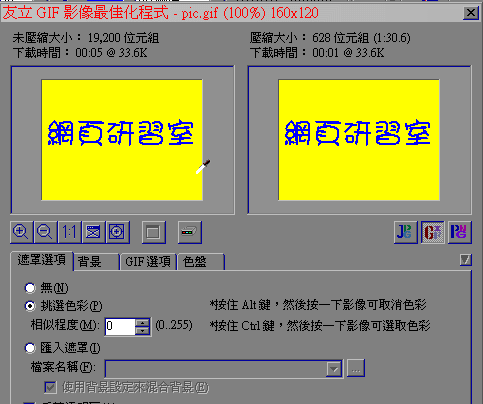
貳、透明化作業: 檔案  按另存新檔(存檔類型選GIF圖形交換格式、檔案名稱自定為pic1.gif) 
|
|
參、做一個基本圖檔語法網頁: 為了效果請於 <BODY> 內將 bgcolor="white" 設為白色 然後再寫入圖檔基本語法 <img src="pic.gif"><img src="pic1.gif"> 存一個 pic.htm 檔名(註:這兩個圖檔必須與 pic.htm 檔放在同一目錄中哦) 用瀏覽器打開來看看,真的變成透明了。 不會做基本圖檔語法網頁網友,請按檢視 |
|
肆、結論: 如何?原來如此簡單易作,跟我學就是不一樣哦。 建議先照本例實際演練一次,至於其他變化,等學會後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |