|
|
|---|

|
壹、打開一個新的記事本 (NotPade): 最簡單的辦法,在電腦的任何空白處,按滑鼠右鍵,新增 您也可以用其他文字編輯器或直接在 PhotoImpact 文字區塊輸入這篇文章,不過,這樣不好用。 |
|
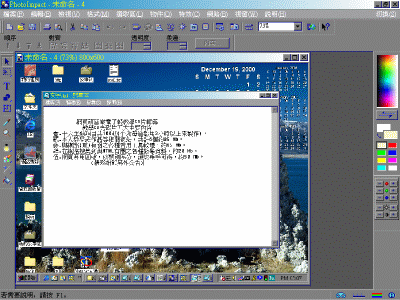
貳、進入PhotoImpact: 工具列選 未按 Print Screen 鍵時,無法進行貼為新影像。 |

|
| 參、文字塊處理: |
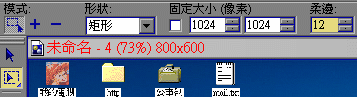
A.選擇標準選取工具,將屬性工作列中的柔邊設為 10 至 15。 |
B.將您想要的文字區域,由左上角拉至右下角,便可把他圈選起來(如虛線部份)。 注意:圈選區域不要太大。 |
C.在選取區中按下滑鼠不放,拖到圖形外部的工作區空白處,便可產生新影像。 注意:如果您無法拖曳出來,請檢查選項,將只移動圈選框取消。 |
|
D.找一張喜歡的底圖當背景圖 (*jpg OR *,gif),將他複製 E.按下快速鍵 (Ctrl+A) 或滑鼠右鍵 

注意:顏色不要太花哦。 |
F.按一下一般工具列中(編輯)的複製,將圖形複製簡起來,切換到先前拖出來的文字塊影像,按下快速鍵 (Space),改選基底影像(或按滑鼠右鍵
|
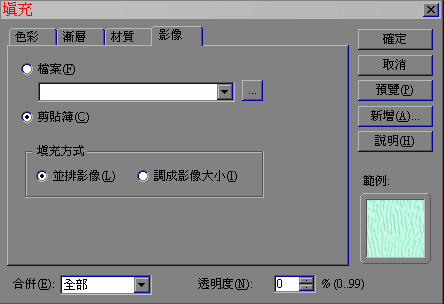
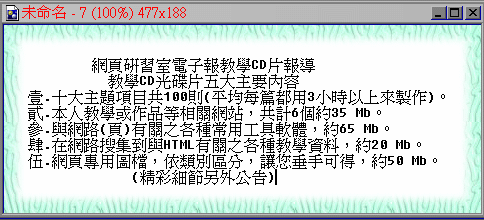
| 肆、完成作品: |
| 接下來按確定,就 O.K 了。 |

|
|
拾、結論: 學會了這個,您就可以將文字圖案化,而且又可以加上喜歡的側邊圖案哦。 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 完成後,您會發現怎麼有個游標在圖上,很簡單,用填充色彩工具,就可以把他去掉了。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |