|
|
|---|
|
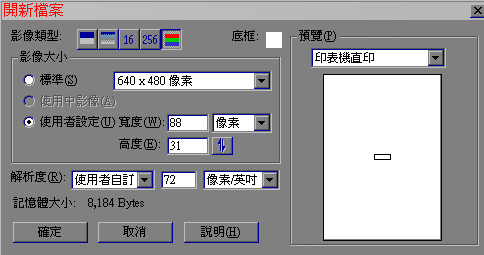
壹、開新檔案: 檔案 |

|
|
貳、取消陰影: 選取網路 |

|
|
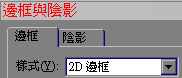
參、設定邊框樣式: 切回邊框 |

|
|
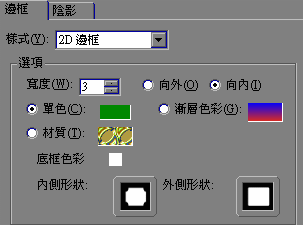
肆、選項設定: 寬度為3(向內) |

|
|
伍、輸入文字: 工具列找到文字工具 (T) |

|
|
陸、調整字型、大小、色彩及模式: 確定後文字字型應該不是您要的,您自己依序逐一試試自己要的模樣,調整好後按滑鼠右鍵選全部合併確定。 您可將比率調整為 2 ~ 300%,比較好查看效果 |
|
|
|
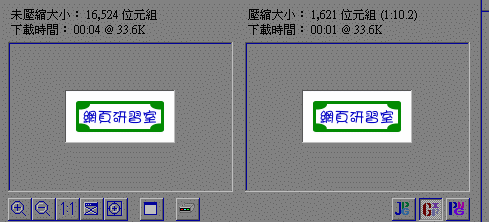
柒、影像最佳化處理: 選取網路 |

|
|
拾、結論: 作出來的 LOGO 四周會有空白邊,您可以用選取工具 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例實際演練一次,至於所要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |