|
|
|---|

|
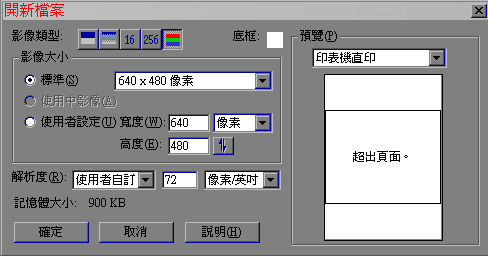
壹、開新檔案: 檔案 注意:全彩 (24 Bit) 的圖檔,才能製作出更多色彩。 |

|
|
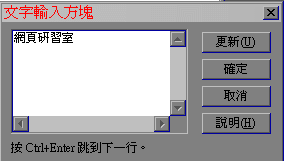
貳、輸入文字: 在工具列找到文字工具 (T) 您可在此視窗內,輸入任何文字,如果要斷行,請於文字後 Ctrl+Enter 按。 |

|
| 參、調整字型、大小、色彩及模式:(請自行多種嘗試,體會其他效果) |
|
按確定後文字字型應該不是您要的,您自己依序逐一試試自己要的模樣。 |
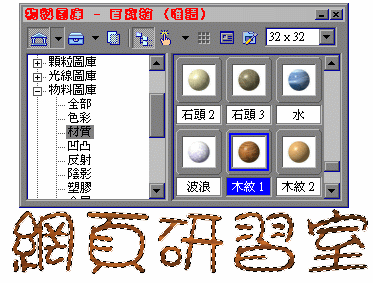
| 肆、打開百寶箱:(請自行多種嘗試,體會其他效果) |
在百寶箱視窗裡,按一下物料圖庫 |
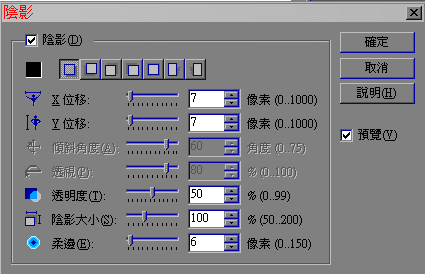
| 伍、加入陰影:(請自行多種嘗試,體會其他效果) |
在文字上按一下滑鼠右鍵 |
| 陸、完成作品: |
|
按一下挑選工具 |

|
|
陸、結論: 學會了這個,您可以找一張喜歡的賀卡等圖片,將這個方法用上,就便成賀卡了。 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 百寶箱是 PhotoImpact 針對初學者而設,是一個很好用的網頁圖形助手,您應該多多練習。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |