|
|
|---|
|
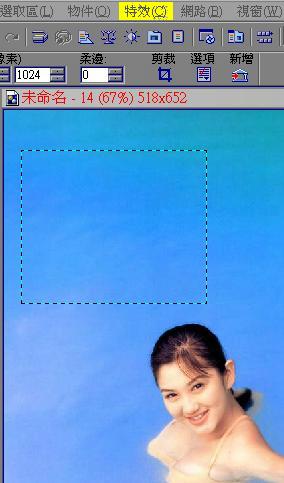
壹、選擇圖檔: 先找一張有水面的圖檔 (*.jpg) 檔案,再作適當的裁剪,大概有W600*H600就可以。 此原圖尺寸為 W518 X H652,為了傳輸不要太慢,我把她等比縮為W5250*H314。 |

|
|
貳、選水波特效: 選特效功能表 您必須先使用選取工具,選擇要作水波的區塊,否則會整張圖來做處理。 |

|
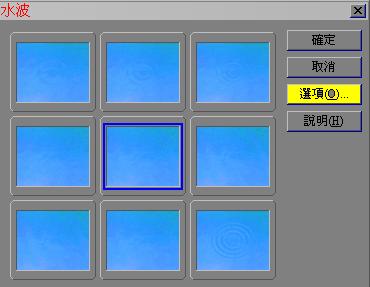
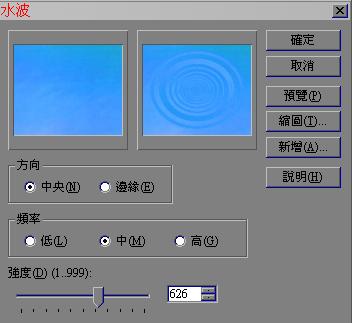
| 參、選項設定: |

|
|
按選項開始設定 如果方向選邊緣,效果會變成波浪狀。 |
 按縮圖有三個選鈕,可以看的更細,按下取消就重來過,滿意後按確定。 |
|
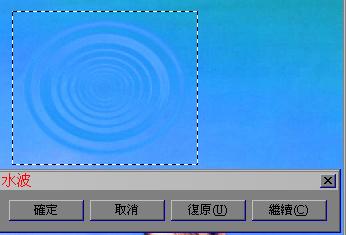
肆、預覽: 按下預覽,您可以看到效果,不滿意按下復原,可比較使用前後的差別,按下繼續,可以更改,滿意後按確定。 |

|
| 伍、完成作品: |

|
|
結論: 這個如果學會了,另一個特效功能表 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |