|
|
|---|
|
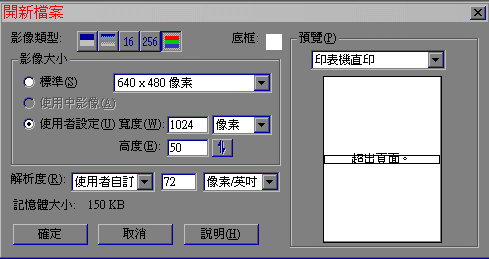
壹、開新檔案: 檔案 |
 設定 W1024 X H50 像素,是考慮最大解析度螢幕需要。 |
|
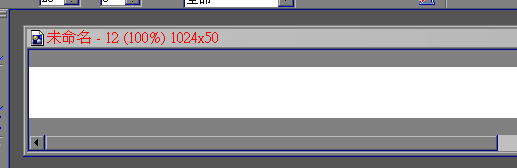
貳、調整工作區: 將螢幕顯示比率調為 100%,並將視窗顯示區調到圖形最左邊,及將他拉開來以利作業。 |

|
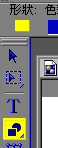
| 參、設定路徑: |
| 接下來要製作一個矩形物件,選擇路徑繪圖工具,形狀矩型。 |

|
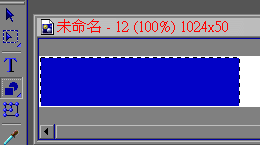
| 肆、產生新矩形: |
| 在圖形的左上角按下滑鼠,往右下角拖拉,讓他產生一個 (W200 X H50 像素) 的矩形後放開。 |
 您可在視窗的左下角,看到拖拉中的尺寸 (0,0) |
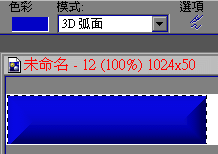
| 伍、設定模式: |
| 將屬性工具列中的模式設定為 3D 弧面,路徑跟隨轉為 3D 物件。 |

|
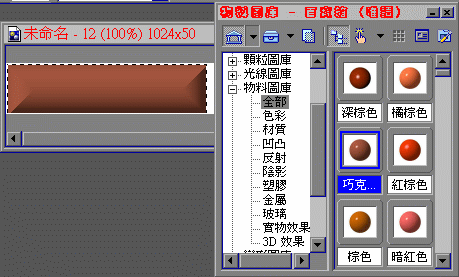
| 陸、使用百寶箱: |
|
按一下百寶箱選鈕 |

|
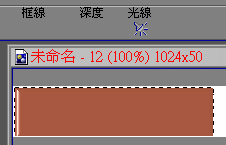
| 柒、調整框線、深度及光線: |
|
這個圖是不是好看些,將滑鼠移到工具列中的框線、深度 |

|
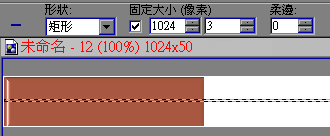
| 捌、裁剪 |
|
按一下滑鼠右鍵,選擇全部合併。 選擇工具箱中的標準選取工具;然後在屬性工具列作以下設定: 選固定大小,並設 W1024 X H3 像素(用這個方式,可以快速選取指定大小),柔邊要設小些或 0;滑鼠在物件上最左邊點一下,便可產生固定虛線。 |
 截取W1024*H3像素,是考慮底圖檔須能越小越好。 |
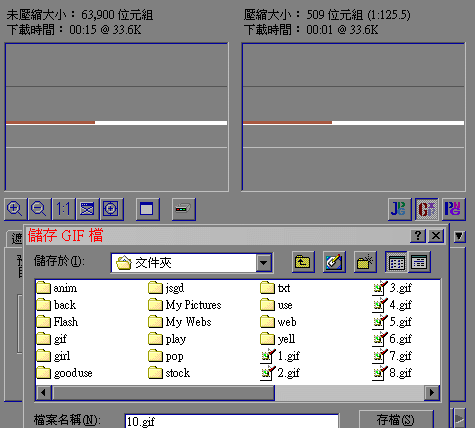
| 玖、輸出: |
|
滑鼠放在虛線上,將選取區移到作業區外空白處,便可產生一條狹長的虛線選取區;滑鼠放在上面,按右鍵 |

|
| 肆、完成作品: |
|
選網路 |

|
|
拾、結論: 這張底圖 3 Kb 就是如此作出來的(我另再加了一些處理),雖然簡單,但要領大多提示了;您可依此練習並加以變化運用哦。 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 完成後,您會發現怎麼有個游標在圖上,很簡單,用填充色彩工具,就可以把他去掉了。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |