|
|
|---|
|
壹、選擇圖檔: 先找一張全彩 (24 Bit) 的圖檔 (*.jpg) 檔案,我找到的尺寸為 W474 X H356 35Kb 圖檔。 注意:全彩 (24 Bit) 的圖檔,才能製作翻頁特效;如果您想要的圖檔不是全彩,請點選格式功能表 |

|
|
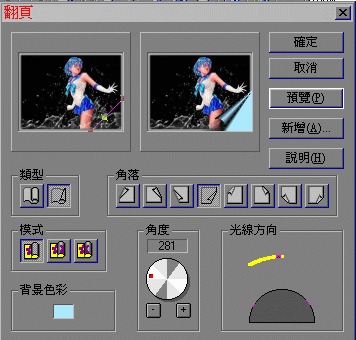
貳、選神奇特效: 按選特效功能表 您可在此視窗設定許多選項及微調,並可立即預覽效果。 |

|
| 參、各選項設定:(請自行多種嘗試,體會其他效果) | ||
 A.類型:有兩個鈕,他可改變捲動樣本,左邊只有四個角落,右邊有八個角落可選。
A.類型:有兩個鈕,他可改變捲動樣本,左邊只有四個角落,右邊有八個角落可選。
| ||
 B.模式:有參個鈕,可改變翻頁顯現效果,第二個有透背效果,其他自己試試看。
B.模式:有參個鈕,可改變翻頁顯現效果,第二個有透背效果,其他自己試試看。
| ||
 C.背景色彩:您可點一下或按滑鼠右鍵,來選擇您想要的色彩。
C.背景色彩:您可點一下或按滑鼠右鍵,來選擇您想要的色彩。
| ||
 D.角落:有二及八個鈕,可改變翻頁的角落,看圖就知道了。
D.角落:有二及八個鈕,可改變翻頁的角落,看圖就知道了。
| ||
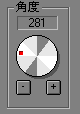
 E.角度:有+及-號,您也可以用滑鼠在紅點上捲動,他主要在讓捲角改變角度。
E.角度:有+及-號,您也可以用滑鼠在紅點上捲動,他主要在讓捲角改變角度。
| ||
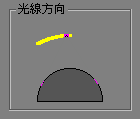
 F.光線方向:可用滑鼠在紫色點上移動,他主要在改變光線照射角度。
F.光線方向:可用滑鼠在紫色點上移動,他主要在改變光線照射角度。
| ||
|
|
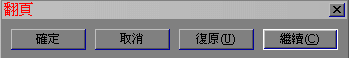
肆、預覽: 按下預覽,您可以看到效果,不滿意按下復原,可比較使用前後的差別,按下繼續,可以更改,滿意後按確定。 |

|
| 伍、完成作品: |

|
|
拾、結論: 這個如果學會了,其他神奇漸層等三個特效,自己比照試一試應該沒問題。 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,等學會後,再自行運用變化。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |
