|
|
|---|

|
|
產品資訊: 版本:mapedit 2.2 原作者 Boutell.Com, Inc. 及 Mail。 檔案名稱及大小:map32.zip、168 Kb;授權方式: 免費,未註冊 30 天使用期。 估計下載時間:使用 56 K 數據機需耗時 1 分鐘。 系統基本配備: Windows 98/95/NT 。 |
|
功能介紹: map32 是個所見即所得 (WYSIWYG) 的影像地圖編輯工具。 它可以不用輸入複雜的圖像座標及熟記 HTM L語法,讓您很快的建立客戶端影像地圖。 影像地圖編可分伺服端影像地圖 (Server Side Imagemap) & 客戶端影像地圖 (Client Side Imagemap) 兩種。 伺服端影像地圖須要 Server 打開 CGI 權限及路徑設定、遵守 HTTP 協定傳輸等配合,適合有程式基礎者。 客戶端影像地圖與 Server 無關,不需理會 Server 的版本,可減少 Server 的工作量外並增加執行速。 除此又可預知 Map 所連結的 URL (在 Browser 下端可知),不必輸入複雜的圖像座標,適合略懂語法者。 最主要的是,本軟體程式為免費且檔案很小。 |
|
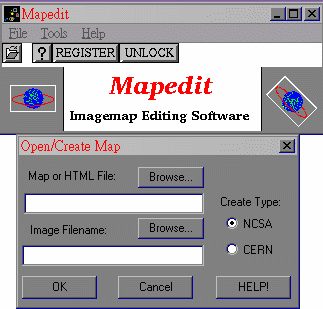
設定與操作簡述: map32.zip 解壓縮後,應有 map32.exe, mun32.exe, mapedit.gid and readme32.txt, mapedit.hlp 等五個檔案。 本程式不需安裝與設定,下載 map32.zip 解壓縮後,請直接按 map32.exe 便可操作。 mapedit.hlp 提供詳盡使用英文說明、 readme32.txt 是該公司相關資訊與版本、硬體需求說明。 首先您必須準備一張圖檔,可選用 *.gif、*.jpg 或 *.png (本列用 pic.gif),您可以自己繪製、掃瞄或套用。 同時也須準備一個 *.HTM (*.HTML) 檔(本列用 map.htm),並且加入圖片基本語法 <img src="pic.gif">。 然後打開 map32.exe 編輯器,它自己會跳出或點選 File (如上面第二個圖片) Create Type 選擇 NCSA (客戶端影像),便可進行編輯工作。 選擇上面 Map or HTML File 欄位並按下右邊的 Browser 按鈕,選取您之前作好的 HTML 檔,再按開起舊檔。 如果您已按上述 A.B 完成作業,它會出現一個含有圖檔名稱的 Select Inline Image 視窗。 這時您可以選圖檔名稱後,按 OK;則下面的 Image Filename 欄位,就會自動產生您選定的圖檔名稱。 再按 OK 後,此時圖片會被叫進來;您就可以開始做影像地圖的編輯了。 如果您未按上述 A 或 B 完成作業,它會出現要您選擇一個 *.HTM(L) 或 *.GIF(JPG) 的對話英文說明。
|
|
語法使用說明: 本例地圖設定後原始碼 <map name="pic"> <area shape="rect" alt="Thise is a rectangle Mape" coords="89,47,223,84" href="rect.htm" target="_blank"> <area shape="circle" alt="Thise is a Circle Mape" coords="155,137,40" href="circle.htm" target="_top"> <area shape="polygon" alt="Thise is a Polygon Mape" coords="119,204,119,275,193,275,117,202,117,202,122,208,122,208,121,205,121,205" href="poly.htm" target="_new"> <area shape="default" nohref> </map> 說明 : map 宣告此為影像地圖 (Client Side Imagemap)、 name="pic" 地圖定義名稱,是給 map 採用。 設定後原始碼,您可參考 map.htm 對映設定檔。 對映URL設定說明: area (區域)、shape (外形)、coords (座標) area shape="rect" coords="89,47,223,84" href="rect.htm" 表示矩形的四個邊界點左上 x,左上 y,右下 x,右下 y"。 area shape="circle" coords="155,137,40" href="circle.htm" 表示圓形的圓心 x,圓心 y,半徑"。 area shape="polygon" coords="119,204,119,275,193,275,117,202,117,202,122,208,122,208,121,205,121,205" 表示多邊形的各轉折點 "x1,y1,x2,y2...."。 alt="Thise is a rectangle Mape" 圖片代替文字。 href="rect.htm" 該範圍所欲 link 的 URL。 target="_blank" 視窗開啟方式,可重複開新視窗 (_blank)、跳出框架開新視窗 (_top)、單一開新視窗 (_new)。 area shape="default" nohref (無 Link 處)。 /map 影像地圖結束標籤。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |