|
|
|---|

|
壹、開新檔案: 檔案 (F) |
|
貳、輸入文字: 工具列 |
|
參、套用百寶箱的填充圖庫: 百寶箱 |
|
肆、合併物件: 右鍵 
|
|
伍、翻頁特效: 功能表   
|
|
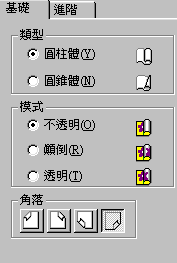
陸、翻頁設定: 在這裡設定您動畫的類型、模式以及想要從哪個角落開始捲;本範例選擇圓柱體,不透明、角落選第 4 個(由右下角開始捲) (您也可以設定成顛倒或透明,產生不一樣的視覺效果ㄛ) 
|
柒、主畫格控制面盤按鍵說明: 按這個 |
|
捌、調整 將主畫格調到第 1 畫格 將主畫格調到第 10 畫格  設定好之後 |
|
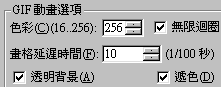
玖、儲存動畫與建立新的物件: 測試好了之後 如果覺得速度太快可將畫格延遲時間改為 20 (延遲時間數目越大動畫越慢)。 
|
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |