|
|
|---|

|
壹、開新檔案: 檔案 (F) (您也可以依照自己的需要調整影像大小等設定) |
|
貳、輸入文字: 工具列 (您也可以依照自己的需要調整字體字型、樣式等屬性) |
|
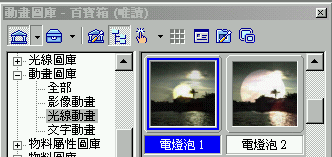
參、套用百寶箱的填充圖庫: 百寶箱 |
|
肆、再來一次 : 比照貳、輸入文字同樣的方法輸入 |
|
伍、調整字體: 利用選取工具及變形工具,拖曳文字外框來調整字體到適當的大小。 (以上動作不清楚的請參考第二篇用 PhotoImpact 7 製作超炫的網頁標) |
|
陸、合併物件 : 滑鼠右鍵 
|
|
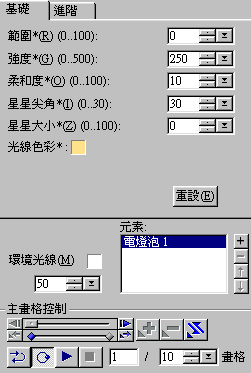
柒、光線特效: 叫出百寶箱  (如果您不做動畫,可以直接將電燈泡 1 拖到圖面上) |
捌、光線設定:將動畫中心移到底部中央
|
|
玖、儲存動畫與建立新的物件: 測試好了之後 如果覺得速度太快可將畫格延遲時間改為20(延遲時間數目越大動畫越慢)。 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |