|
|
|---|

|
壹、挑選橫幅範本: 功能表  選擇 下一步。 (您也可以按取消離開元件設計師,但這樣就玩不下去了....) |
|
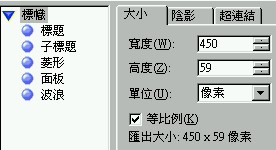
貳、改變整體大小: 按一下標幟  您如果不想等比例放大,就不用勾選該選項,可依照自己的需要調整寬度或高度。 |
|
參、修改標題內容: 按一下標題 (您也可以按色彩標籤,進一步更改色彩漸層或材質) |
|
肆、修改子標題內容: 按一下子標題 (您也可以按色彩標籤,進一步更改色彩漸層或材質) |
|
伍、其他物件調整: 標幟上的菱形、面板、波浪,您可依需要分別調整色彩漸層和材質。 |
|
陸、匯出: 完成之後有以下三種不同的匯出方式,請依您的需要選擇: 至影像最佳化程式:會跑到影像最佳化程式裡頭,您可以選擇使用 jpg 或 gif。 (如果要做透明圖,當然就要選擇 gif 格式) 作為個別的物件(在 PhotoImpact 中):選擇這個選項匯出時,所有的物件都是獨立的,可依需要個別調整編修。 (本例有 11 個物件ㄛ)。 作為元件物件(在 PhotoImpact 中):選擇這個選項匯出時,只有一個全部合併的物件,可依需要整體調整大小........。 我們要做動畫,所以選擇匯出作為個別的物件(在 PhotoImpact 中),並存成 .ufo 的類型。 (存檔後,您可以關閉元件設計師)。 |
|
柒、切換到 GIF Animator 開啟檔案: 功能表最右邊切換 註:如果您還在使用 PhotoImpact 6.0 的請更新版本,因為裡面的版本是 Ulesad GIF Animator 4 按檔案 |
|
捌、再製畫格: 選下方的畫格面板  如果找不到畫格面板?請到功能表 |
|
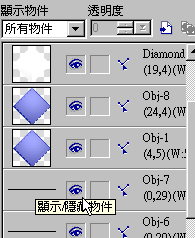
玖、製作動畫: 請按第1畫格來編輯,在工作區選取你要隱藏的物件。(按住 Ctrl 鍵可以多重選取) 你也可以在物件管理員面板選取。  物件管理員面  依序將所有的畫格調整完畢,預覽看看有什麼需要調整的地方,可以進行整體或個別的調整。 |
|
拾、調整畫格內容及存檔: 畫格面板選取需要調整的畫格 (本例延遲時間:20、移除方式:不移除) 還記得嗎?不連續選取按住 Ctrl 鍵, 連續選取要按住 Shift 鍵。 完成後 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |