|
|
|---|
|
壹、選一個玩具: 功能表 選擇 下一步。 (您也可以按取消離開元件設計師,但這樣就玩不下去了....) |
|
貳、改變整體大小: 按一下項目符號 這樣比調整出來的圖和用變形工具放大的效果不一樣喔。(變形工具放大的圖會糊糊的) 您也可以配合依照您的需要最多可調整到 1000% 是原來的 10 倍 |
|
參、改變顏色: 按一下車子 您可以依照自己的喜好,做三種原色個別的微調喔!也可以從上方的預覽視窗,即時看到變化。 醫務車變成綠色軍用了。 |
|
肆、匯出: 完成之後匯出選擇 |
|
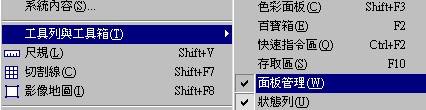
伍、合併: 匯出之後的車是由很多物件組成的,您看不出來嗎?從面板管理員的顯示/隱藏圖層管理員,就可以看到了。 還是找不到?可以從檢視 算算看種共有6個選項耶,第一個按鈕就是,顯示/隱藏圖層管理員,第 4 個則是我們常用的百寶箱。  回到工作區,在車子的任何一個位置點一下,按右鍵,選擇 |
|
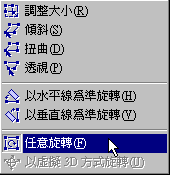
陸、變形: 左邊工具箱的變形工具按一下  他可以讓您將選取的物件任意的調整大小,及傾斜、扭曲的變形或做透視的效果,選到物件之後選取框的點隨便拉拉扯扯的,就能做出不一樣的效果。 比較有問題的是以水平線為準旋轉及以垂直線為準旋轉,很多學員把水平線(垂直線)調整過後怎麼都不會出現旋轉的效果。 告訴您喔.....當您重新定義水平平面(垂直平面),調整控制線之後要按兩下滑鼠左鍵他才會旋轉啦。 |
|
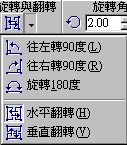
柒、旋轉與翻轉: 屬性工具列第二個按鈕旋轉與翻轉按下去 包括往左轉 90 度、往右轉 90 度、旋轉 180 度,水平翻轉、垂直翻轉。  我們了解一下有何不同: 這是原圖 (看出旋轉180度和垂直翻轉哪裡不一樣了嗎?) 您也可以旋轉任意角度,先輸入您要的旋轉角度 (0 到 359.99),再點選左右兩邊旋轉方向逆時針旋轉或順時針旋轉。 |
|
捌、複製旋轉: 先選定物件,設定要旋轉的角度,每按一下複製旋轉旋轉並複製一個物件(您也可以選擇逆時針或順時針)。 您可以在旋轉中心設定以物件的中心點為旋轉中心,或者要將旋轉中心設為物件的右上角、右下角、左上角、左下角都可以。 我們以這個為例 以物件的右上角為旋轉中心,我按複製旋轉五下 需要 PhotoImpact 7以上的版本才有複製旋轉的功能,如果您的版本是 PhotoImpact 6 就不能玩這個喔。 |
|
玖、進階及存檔: 進階:我們把 我按複製旋轉 11 下 (360/30 - 1 =1 1),就得到一個牽牛花圈喔。 (跟我不一樣?呵呵呵.......我有幫牽牛花加陰影啦)。 當然您也可以加一些之前交過的特效.....忘記了就找之前的功課出來複習一下。 存檔:網路 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |