|
|
|---|
|
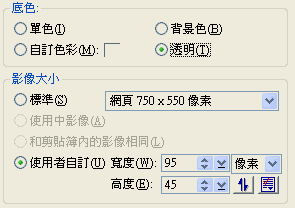
壹、開一個透明檔: 檔案   |
|
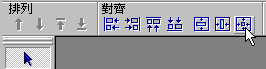
貳、簡簡單單完成一個按鈕: 功能表  改變整體大小  (不清楚上列步驟,請回第七篇 PhotoImpact 的我變我變我變變變,查看複習) |
|
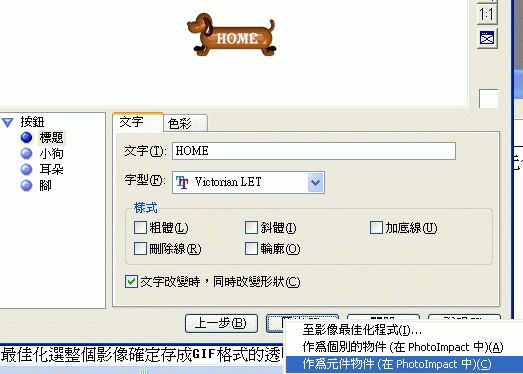
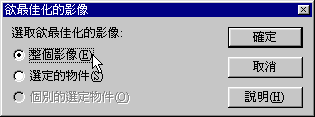
參、調整位置及最佳化處理: 調整位置  最佳化處理  |
|
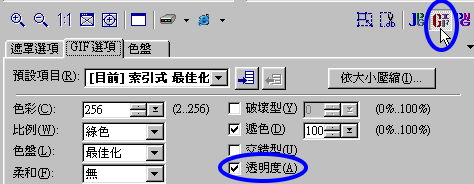
肆、存成透明背景圖檔: 遮罩選項 (不清楚上列步驟,請回前面各篇查看複習) |
|
伍、特別要注意的地方: 很多學生或網友會問,存檔後背景色怎麼變成白色的?就是下圖這兩個特別標示的地方出錯了。  |
|
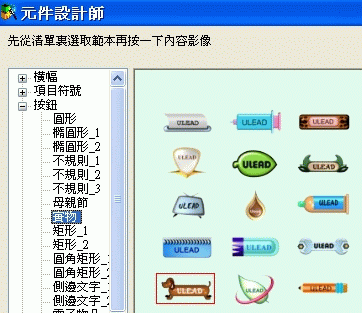
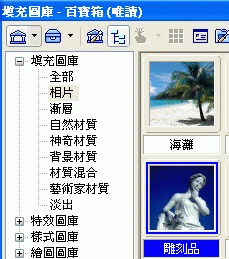
陸、自百寶箱中叫出一張圖檔: 百寶箱  |
|
柒、相關屬性設定: 魔術棒工具 註:如需細部選取,可將相似程度值調小一點 (5 ∼ 10),工具列最右邊顯示比例,調大一點 (200 ∼ 300),會比較好操作。 背景全部選好之後 |
|
捌、合併存檔: 比照最上面步驟 (不清楚上列步驟,請回前面各篇查看複習) |
|
玖、複雜的透空背景圖檔: 比照最上面步驟 使用套索工具  屬性工具列 套索工具使操作技巧: 也可以按住左鍵沿著花的外圍慢慢拖曳。 連續按兩下,會自動跟起始點連結接成為一個密閉的選取區。 離開套工具按鍵盤的 Esc 鍵。 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |