|
|
|---|
|
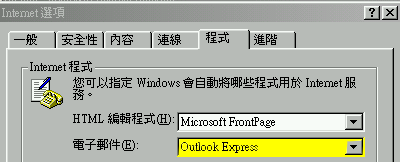
壹、Mailto信箱設定說明:(您必須完成這個設定,否則無法啟動信件軟體) 以IE Browser設定為例:工具  補充:當訪客 Click Mail Hyperlink 時, Mailto 才會呼叫上述您事先設定好的信件軟體(如上例的 Outlook Express)。 注意:以下 mailto:test@mail.com.tw 為假設帳號,引用或測試時,請更換為您自己的。 注意:IE 瀏覽器與其他廠牌的覽器運作過程也略有不同,引用時請自己相互測試看看。 |
|
貳、一般用法: (純文字型) 實例:寫信給我 語法:<A Href="mailto:test@mail.com.tw">寫信給我</A> (純圖片型) 實例: 語法:<A Href="mailto:test@mail.com.tw"><Img Src="mail.gif" border="0" align=top width="19" height="16" alt="信箱圖示"></A> |
|
參、特殊用法:(請將滑鼠移到 Mailto HyperLink 上面,看看與上例有何不同) 實例:寫信給我 語法:<A Href="mailto:test@mail.com.tw" Title="我這裡多了提示文字了">寫信給我</A> 實例:寫信給我 語法:<A Href="mailto:test@mail.com.tw" Style="cursor:help">寫信給我</A> |
|
肆、主旨信箱:(當訪客 Click Mail 時, 他會在信箱主旨位置,自動加入預定字樣) 實例:寫信給我 語法:<A Href="mailto:test@mail.com.tw ?Subject=Hi!我想請問您....">寫信給我</A> |
|
伍、主旨 & 主體信箱:(當訪客 Click Mail 時, 他會在信箱主旨及主體位置,自動加入預定字樣) 實例:寄給朋友 語法:<A Href="mailto:?subject=推薦這個網站給您&body=請到此站http://come.to/leewn看看">寄給朋友</A> 補充:這裡您必需自己手動於收件者處,填入朋友的信箱。 |
|
陸、受信正本 & 副本:(當訪客 Click Mail 時, 他會在信箱的受信正本及副本位置,自動加入預定字樣) 實例:注意 語法:<A Href="mailto:test1@mail.com.tw ?subject=今晚錢櫃見&CC=test2@mail.com.tw&CC=test3@mail.com.tw">注意</A> 補充:如果你要加上Subject項目,必需用『?』做連結;同一個項目中如有多個細項,就必需用『&』連結。 注意:這裡 test1 & test2 &test3@mail.com.tw 為假設帳號,引用或測試時,請更換為您自己的。 |
|
柒、預設多行文字方塊欄位內容:(將您預設條件準備好,讓網友直接填寫寄出) |
|
玖、不用到 Yahoo 網站或設 POP3 信箱,也能收信哦:(這個收信表單,是引用 Yahoo 現成的 CGI 程式!) |
|
拾、查核訪客填寫資料是否正確:(這兩個線上查核表單,都不用 CGI 也能做到哦!) 送出前檢查各欄位,送出後關閉表單視窗 送出前檢查各欄位,按取消送出後轉換 Thanks 視窗 注意:您的測試結果,我看不到;引用或測試時,請叫出原始碼更換 mailto:test@mail.com.tw為您自己的。 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會HTML語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |