|
|
|---|

|
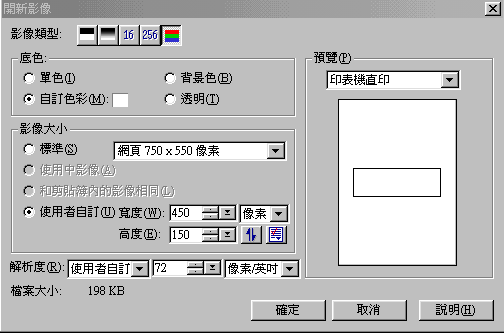
壹、開新檔案: 檔案 (F)  您可以依照需要調整影像大小,建議您不要設太小,以方便操作。 |
|
貳、調整顯示比例: 請將一般工具列最右邊的顯示比例(如圖)  |
|
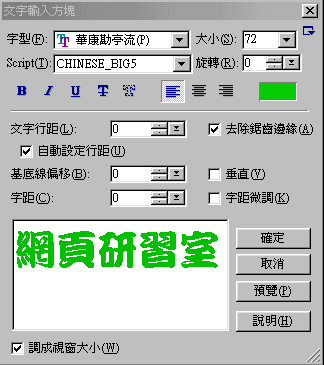
參、輸入文字: 於工具列   您可以在這裡設定文字各種格式、樣式等需求....,將最下面調成視窗大小 (W) 打勾,方便看到輸入的內容,樣式選粗體字。 |
|
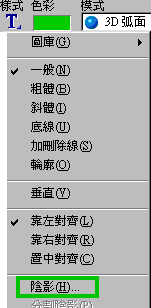
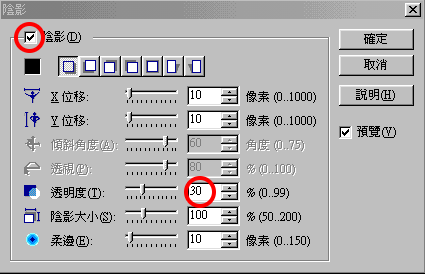
肆、加入陰影: 屬性工具列樣式 T   |
|
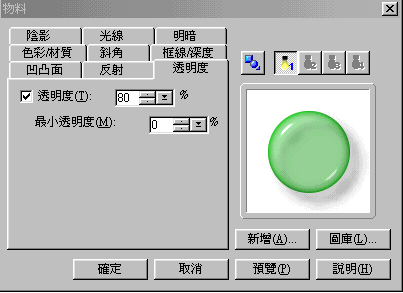
伍、設定文字透明度: 滑鼠移到文字上,點一下選取文字(文字會出現虛線外框),然後到屬性工具列  如果您覺得不滿意,隨時可按退回鍵,重新調整。 |
|
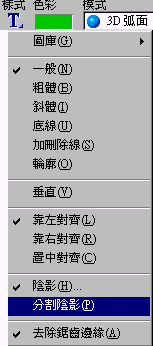
陸、分割陰影: 滑鼠移到文字上  |
|
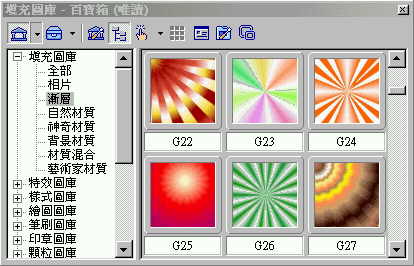
柒、開啟百寶箱: 選取陰影  您也可以選自己喜歡的種類或樣式。 |
|
捌、將陰影調到適當的位置: 利用挑選工具選取陰影  陰影會因不同的填充效果而有不一樣的感覺ㄛ。 |
|
玖、您也可以做成這樣: 挑選工具(如圖)  將陰影調到最上層(如圖)。  |
|
拾、大工告成: 滑鼠放在文字上面,按右鍵 功能表 或用標準選取工具 功能表 用瀏覽器測試 有關 PhotoImpact 7 視窗環境等介紹,請參考第一篇認識全方位的影像編輯器 PhotoImpact 7 報導。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |