|
|
|---|
|
壹、瞭解圖檔檔案格式: 網路上的三個最常用影像檔案格式為:GIF、JPG 與 PNG。 每一個都有自己的優缺點,它們也都適合特定的影像內容。 GIF 適用於美工圖案、繪圖、素描,以及包含有限色彩的影像。 JPG 則適用於包含數百萬色的相片。 PNG 同時擁有 GIF 與 JPG 的最佳屬性,並且不包含它們的特有缺點。 不幸的是 PNG 有兩項缺點:不完全的瀏覽器支援,PNG 的檔案大小會稍大於 GIF 或 JPG。 讓神奇或飛舞的GIF動畫,動起來很炫、很酷,但是過多此類的影像,不僅無法傳達任何資訊,還會徒增額外下載的時間。 |
|
貳、瞭解HTML圖檔標籤: 根據國外機構研究,一般使用者等待超過一秒鐘後,他的注意力就會開始不集中。 不要使用 <IMG> 標籤的 HEIGHT 與 WIDTH 屬性,來調整影像的大小轉成縮圖,這樣只會增加瀏覽器處理時間。 影像中的 HEIGHT 與 WIDTH 標籤,可以預先賦予影像的外型與位置,讓瀏覽器加快頁面排版效果。 加入 ALT 標籤,可讓您的造訪者瞭解即將到來的資料,並在圖形載入時有資料可讀,不會有枯等的感覺。 如果您要秀的是大圖,建議您先於網頁建立較小縮圖,以加快速載入,然後使用 <HREF> 標籤,再連結至較大影像。 您的訪客可能是來自落後國家,他們還在使用 28.8 數據機,您是否也應該替他們著想呢? |
|
參、影像切割的重要性: 您聽過降落傘理論嗎?跳傘時如果七秒沒有打開降落傘,就完蛋了;網頁如果七秒鐘內打不開,網友也離開了。 一張檔案如果超過 100 kb 以上,建議將他分割成幾小塊,這樣顯示會比一整塊來的快速。 在網頁的圖檔製作或處理上,我們都會盡量使用小圖檔或選擇檔案比較小的類型圖檔,以加快顯示速度。 切割影像還有一個優點是,它可讓您使用表格來建立圖形外觀。 另一個切割影像好處是,它可保護影像的版權,雖無法完全保護您,但足以讓嫖竊者卻步。 圖檔製作完成,應該使用影像最佳化處理後再存檔,讓檔案更輕巧些。 最佳化指的是壓縮影像檔案大小的過程,以便讓它們適用於網頁,進而加快網頁的下載速度。 在開始學習切割圖檔之前,我們再複習一下圖檔與網頁基本認知。 |
|
肆、影像切割的好處: 除了上面所說的優點外,還有這些功能哦。 將影像切割成個別的方塊,可提供更迅速的網頁預覽。 您可以產生個別的切割影像檔或自動產生隨即可用的 HTML 表格。 例如將彩色方塊最佳化成 JPEG,將文字和單色最佳化成 GIF。 您也可以指定個別的 URL、替代文字和標籤,或是加入生動的 GIF 動畫。 |
|
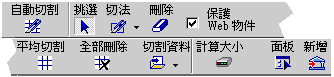
伍、選取切割工具: 使用下列選項來建立切割線:  [自動切割],根據 PhotoImpact 的自動切割演算法,自動切割文件。 [刪除],刪除影像中的切割線,按一下切割線即可將它刪除。 [全部刪除],移除影像中的所有切割線。 [保護Web物件],選取此選項可防止您意外地將切割線移至影像中任何 Web 物件的邊界內。 注意:若您使用了 Rollovers、HTML 文字物件或連結物件,請選取[保護 Web 物件],以免意外地切割到這些物件。 [切割資料],匯入或匯出(儲存)切割線資料;在目前的影像上套用先前的資料,或讓切割線資料用於未來的專案上。 [計算大小],顯示網頁的大約下載時間;文件必須存成 HTM 檔,再開啟於工作區內,下載時間資訊才會顯示出來。 |
|
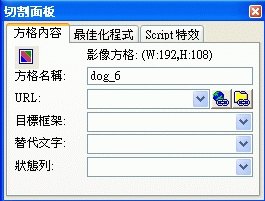
陸、切割方法: 切法: [矩形],建立矩形切割方格。方格兩側將會自動產生額外的矩形切割方格。 [水平線],在兩個邊界之間建立水平的切割線。 [垂直線],在兩個邊界之間建立垂直的切割線。 平均切割:將影像切割成相等的比例;程式將開啟一個對話方塊,讓您選擇要採用何種方式切割。 依方格(B):使用列與欄來切割影像;請在列與欄方塊中指定方格的列數與欄數。 依像素(P):依照像素來切割影像;請在高度與寬度方塊內指定每個方格的高度與寬度,單位為像素。 切割面板: [Script 特效]標籤,可讓您針對選定的方格新增、刪除與修改 JavaScript 特效,並指定觸發來源。 [方格內容]標籤,顯示選定方格的不同屬性;[方格內容]標籤可讓您指定 Web 屬性,例如 URL 與替代文字。 [最佳化程式]標籤,可讓您設定選定方格的儲存選項;它可改善選影像品質,減少檔案大小,將載入時間降至最低。 注意:選定的影像  |
|
柒、開始切割成片段: 找到一張大圖檔 配合圖檔大小或自己的需要,設定好列數和欄數。 若要均勻地切割,請按[平均切割],並輸入欲將影像切割成幾列、幾欄。 若要刪除整條線,請按[刪除],並按欲移除的線條。 不過,若您只想移除特定線段或特定方格的線條,請在點按滑鼠時按住 [Ctrl] 鍵。 若要加入垂直線或水平線,請按[切割],然後在下拉式清單內選取對應的指令。 接著在工作區上拖曳滑鼠來畫出直線。 若要清除所有直線,請按全部刪除。 |
|
捌、進一步設定選項: 選取一個方格,並在[切割面板]的[方格資訊]標籤內指定超連結、目標框架、替代文字與狀態列文字。 |
|
玖、儲存 Web 為 HTML: 當您編輯完畢之後,請選取 一般他會自建一個 images 目錄,存放那些被分割過的小圖檔。 您再配合自己需要,調整網頁內容或修改小圖檔。 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |