|
|
|---|
|
壹、認識擷取網頁影像: 為何要擷取網頁影像:製作網頁時,難免會用到一些電腦特殊影像圖片,對於經常要編輯講義或是教案的人員,是不可或缺的功能。 擷取網頁影像軟體:最便捷的是利用鍵盤的 PrintScreen 鍵(後述)、免費的有 Capture (本報第一期曾介紹過)、常見到要付費的則是 HyperSnap。 這次要向大家介紹的是:我們一直在教學使用中的 PhotoImpact 這套網頁製圖專用軟體。  |
|
貳、實用的螢幕影像擷取功能: 擷取網頁影像是 PhotoImpact 十大網頁影像功能之一。 PhotoImpact Capture 可以擷取螢幕上的影像,就像真正的相機一樣。 整合的螢幕擷取功能是一項極其便捷的工具,可讓您擷取螢幕上的任意項目,包含視窗、獨立物件、任意區域、下拉式功能表等,並且可設定滑鼠指標形狀,將影像擷取到 PhotoImpact 之中,或將它存成各種檔案格式。 注意:PhotoImpact Capture 無法擷取 PhotoImpact 程式本身的使用介面。 |
|
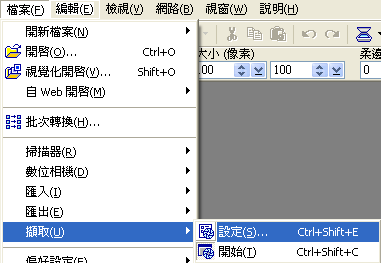
參、擷取設定: 開啟[擷取設定]對話方塊:檔案  共分為五大單元,最基本的是來源、存放位置、啟動方式三項設定;並分述下: |
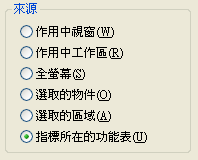
肆、來源設定:決定要擷取螢幕上的哪個部分。 [作用中視窗],擷取目前螢幕的作用中視窗。
[作用中視窗],擷取目前螢幕的作用中視窗。[作用中工作區],擷取目前作用中視窗的工作區。 [全螢幕],擷取目前螢幕中的所有內容。 [選取的物件],擷取目前螢幕中選定的物件或項目。 [選取的區域],擷取一塊螢幕區域,方式是先按下指定的擷取鍵,然後以滑鼠拖曳出該區域。 [指標所在的功能表],擷取滑鼠游標底下的功能表。 |
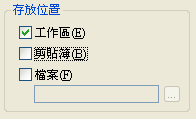
伍、存放位置設定:指定要將擷取到的影像傳至何處。 [工作區],在工作區中建立新的影像,此選項並不會儲存新的影像。
[工作區],在工作區中建立新的影像,此選項並不會儲存新的影像。[剪貼簿],將新的影像放在剪貼簿內。 [檔案],將新的影像存到指定的資料夾內,按一下[瀏覽]可指定存檔類型與存放擷取影像的位置。 註:選工作區則可以在 PhotoImpact 中進一步編輯。 |
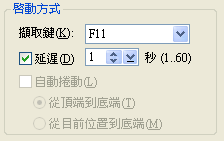
陸、啟動方式設定:開始擷取影像的快速鍵設定。 [擷取鍵],F11 是預設的擷取鍵,您也可以另外選擇 Ctrl + F11。
[擷取鍵],F11 是預設的擷取鍵,您也可以另外選擇 Ctrl + F11。[延遲],設定啟動之後和實際擷取之間的間隔時間(以秒計算)。 注意:擷取鍵最好不要與您在 Windows 本身的快速鍵設定相重疊 (6.0 以前版本可以自己設定)。 [自動捲動]當您瀏覽網際網路時,可選擇[從頂端到底端]以便從目標網頁的最開頭位置擷取到最後面,或選擇[從目前位置到底端]以便從目前游標所在的位置擷取到網頁最後。 |
柒、其他設定選項:
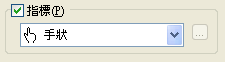
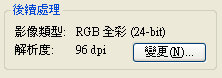
 [指標],擷取時連同滑鼠游標一起擷取。 指定[指標]樣式,請在清單內選取指標;若清除此選項,影像中將不會出現指標。 [後續處理],定義擷取的影像類型與解析度。 [變更],開啟[後續處理]對話方塊,指定影像的特性。 [立即擷取],關閉對話方塊,並將 PhotoImpact 程式視窗最小化,並開啟擷取模式。 |
|
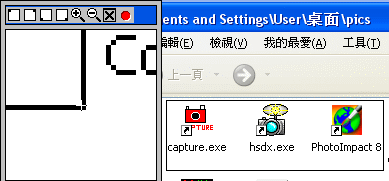
捌、開始擷取: 先把擷取目標擺好pose,放到螢幕最上層 接著開啟所要擷取的畫面,再按一下 [F11],隨即將畫面擷取至 PhotoImpact 中。 註:Ctrl + Shift + C 也可將 PhotoImpact 程式最小化,並自動切換至[擷取]模式。 如果你是要選取區域,游標就會變成♁,請按左鍵拖曳出你要擷取的範圍。 
|
|
玖、鍵盤的 PrintScreen 鍵: 在欲擷取的畫面按下 PrtSc 鍵。 開啟 PhotoImpact 使用[選取工具] 按[複製]鈕 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |