|
|
|---|

|
壹、開新檔案: 檔案 |
 設定 WW640 x H840 像素,是考慮要複製區域的需要。 |
|
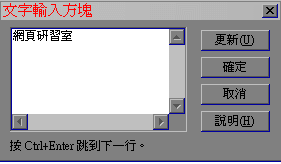
貳、輸入文字: 工具列找到文字工具 (T) |
 您也可以輸入自己想要的文字,最好不要超過6個字。 |
| 參、調整設定: |
| 按確定後文字字型等應該不是您要的,您自己依字型逐一試試自己要的模樣。 |
|
樣式選粗體字,會比較好處理。 |
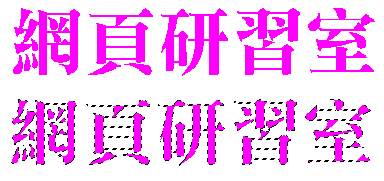
| 肆、複製物件: |
| 滑鼠放在虛線文字上,按下Ctrl鍵不放,往下拖拉到一個新的空白區,便可新增一個相同的物件。 |

|
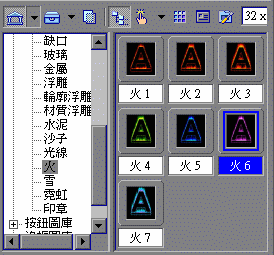
| 伍、開啟百寶箱: | ||
|
按一下百寶箱選鈕 | ||
|
| 陸、文字重疊: |
| 滑鼠移到第一個文字上,點一下就變成可移動的虛線字,然後將他移到第二個文字適當位置上。 |
 如果您覺得不滿意,隨時可按退回鍵,重新選擇。 |
| 柒、合併剪裁: |
|
滑鼠放在文字上面,按右鍵 |
 標準選取工具,可在右邊選單中找到。 |
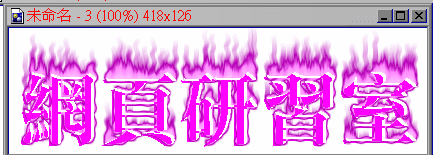
| 捌、貼成新影像: |
|
按編輯 |
 記得要貼成新影像哦。 |
| 玖、完成作品: |
|
選網路 |
 最加化及透明圖處理,不會者請參研製作透明圖與製作角圖圖檔。 |
|
拾、結論: 這個字體特效圖適當的處理後(下次介紹),就可變成一個 Banner;您可依此練習並加以變化運用哦。 如果您不熟悉 PhotoImpact,建議先研習前面幾篇報導,如何繪製網頁圖檔。 建議先照本例演練一次,至於要使用圖檔大小、顏色、文字或圖案等,於學會後再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |