|
|
|---|
|
||||||
| 角圖、圖邊圖檔名稱與格式: | ||
|
|
|
|
| upl.gif | upline.gif | upr.gif |
| 這四個角圖檔尺寸均為 width="25" height="25" | ||
|
|
|
|
| leftline.gif | space.gif | rightline.gif |
| 四週邊圖檔尺寸,上下均為 width="3" height="25",左右均為 width="25" height="3" | ||
|
|
|
|
| downl.gif | downline.gif | downr.gif |
|
中央空白點圖片 (space.gif),尺寸為 width="10" height="10",其實也可設為 width="1" height="1" 或以 HTML 字型語法替用,<font color="blue">.</font>。 | ||
| 有關角圖表格的製作方式與要領,請參閱網頁各式模組【圖檔表格徹底研究】報導。 | ||
|
使用說明: 如果您不熟悉 PhotoImpact,建議先研習前面兩篇報導,如何製作透明圖及製作角圖圖檔。 建議先照本例實際演練一次,至於所要使用圖檔大小、顏色、文字或圖案等,等學會本報導後,再自行運用變化。 如果您沒有 Ulead PhotoImpact 5.0 軟體,請到友立網站下載試用版;或【購買 CD 教學片】也行。 本列表格 HTML 語法,請用檢視 範例您可免費自行剪貼來套用,當然,最好也依樣畫葫蘆親自練習一下,嘗試變化也不錯。 很抱歉,為了減少圖檔傳輸,以下範例圖檔部份,只好能省就省了。 |
|
壹、先做一個左上角(upleft.gif)圖檔(25*25 pixel): 檔案 《略》詳製作角圖圖檔 註:影像類型選全彩,顏色種類會比較多選擇;但存檔時不要使用 *.jpg 格式哦。 註:底框選白色,是為了要配合底圖(背景)顏色。 註:因為我們要取 1/4 圓來用,所以尺寸要加一倍。 因為圖檔太小,為了編輯方便,要將比率放大為300%,且將滑鼠放在右下角將他往下拉大來用。 《略》詳製作角圖圖檔 |
|
貳、設定長寬值: 按下(標準)選取工具鈕 《略》詳製作角圖圖檔 註:滑鼠放在工作區最左上角時,您可以參考最下端的狀態列,看到所顯示的正確座標(0,0)-(50,50)數值。 |
|
參、填充色彩: 按下色彩填充工具鈕 註1:在屬性工作列設定填充色彩為何色?像這些可選擇性的選項,以後您都可以自己選用哦。 註2:滑鼠放在屬性工作列的填充色彩區內,按一下右鍵,可讓您多種選項擇(項)。 
|
|
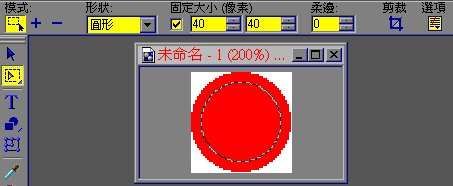
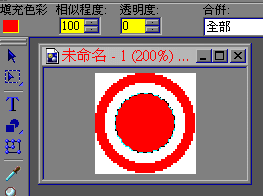
肆、再繪兩個內部圓: 再次按下(標準)選取工具鈕 然後由左上角慢移動到 (5,5) 處,按一下左鍵 註:滑鼠放在工作區最左上角 (5,5) 座標時,您可以參考最下端的狀態列,看到所顯示的正確座標(5,5)數值。 註:按完左鍵後會產生一個虛線緣圓,如不剛好在圈圈中央,可將滑鼠放在選取區做調整哦。  最內部這個圓,與上面步驟一樣,只是把固定大改為30*30 Pixel、左上角座標改為 (10,10)、填充色彩改為紅色,其他照舊便可。 
|
|
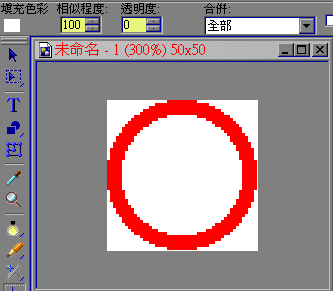
伍、建立新的 1/4 圖檔: 再次按下(標準)選取工具鈕 接著將滑鼠移到1/4區虛線內(此時滑鼠變成十字狀),按住滑鼠左鍵,拉到工作畫框外面。 《略》詳製作角圖圖檔 |
|
陸、合併及最佳化: 將滑鼠放到的新小圖區內(此時滑鼠會變成十字狀),按一下滑鼠右鍵,選全部合併。 (圖示省略) 然後到標題列選擇網路 《略》詳製作角圖圖檔 註:想透明之處(白色區),因圖檔太小,請按放大鏡+,將圖示放大,以便點選方便。 註:使用影像最佳化程式,讓圖檔透明化,不會者可參考用 PhotoImpact 製作透明圖。 註:如果您對這段操作不熟悉,可參考用 PhotoImpact 製作透明圖。 |
|
柒、另存新檔: 按另存新檔(存檔類型選GIF圖形交換格式、檔案名稱訂為upleft.gif 《略》詳製作角圖圖檔 註:另存新檔時,請選好要存放的目錄,以利管理運用。 |
|
捌、完成其他三張圖示: 您不用再重複以上動作,只要按標題列的編輯 《略》詳製作角圖圖檔 |
|
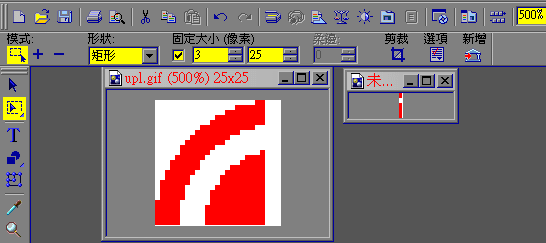
玖、製作四個邊框圖檔: 這個比較容易,您只要再開起(upl.gif)圖檔,然後將他放大到500%,按下(標準)選取工具鈕  接著您可比照陸(合併及最佳化)、柒(另存新檔)項作法,逐一完成上 (upline.gif)、下 (downline.gif)、左 (leftline.gif)、右 (rightline.gif)四個邊框圖檔 |
|
拾、結論: 最後套用本篇 HTML 表格語法(請用檢視原始碼取得),再配合自己需要,填入文字、圖檔、表格等資料,大功告成。 PhotoImpact 已於 89.11.24 日發表新的 6.0 版本,具有更強大的網頁編輯能力,已成為圖檔與 HTML 兩大功效的編輯軟體。 下載範例資料,除本報導外,另附一個純表格HTML語法檔案,供您方便套用。 至於表格語法之運用,如果您還不清楚,另請參考本站套用網頁各式模組要領報導。 |
|
如何完整取得所有資料: 如果您想完整取得電子報內所有檔案資料,我們提供燒錄光碟片給您 Go 。 凡加入教學或教材會員者,均可獲得以下乙份完整的資料光碟。 詳細內容:語法教學、第一電子報、第二電子報、第三期電子報、網頁圖窟。 |
|
結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |