|
|
|---|


|
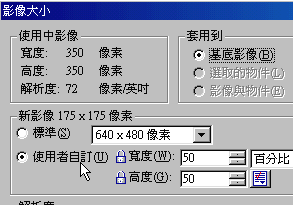
壹、開新檔案: 檔案 (F) (您也可以依照自己的需要調整影像大小) |
|
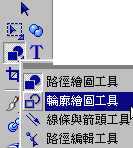
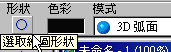
貳、繪製外框: 工具列 屬性工具列 (您也可以在形狀按鈕裡選擇 接下來   |
|
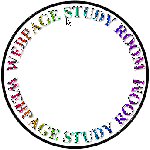
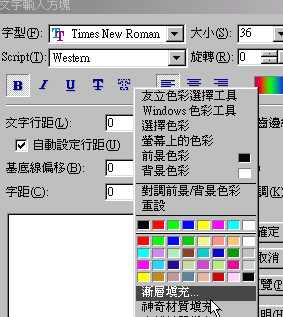
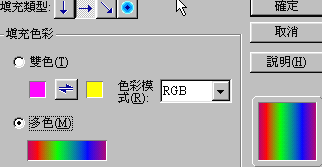
參、輸入文字及加入陰影: 工具列 如:WEBPAGE STUDY ROOM。 屬性工具列 陰影設定將 X 軸位移、Y 軸位移、及柔邊都改為 2 像素。(此動作不清楚者,請參閱標題製作)  
|
|
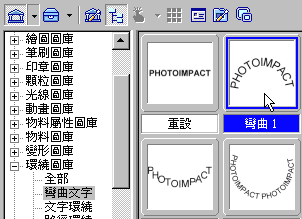
肆、開啟百寶箱: 滑鼠移到文字上 (您可以選自己喜歡的種類或樣式) 
於彎曲 1 上 |
|
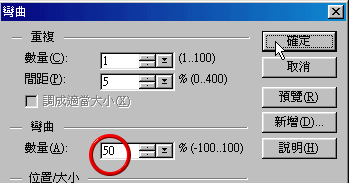
伍、完成下半部: 上半圓的文字製作完成後 注意ㄛ!彎曲的數量要改為 -50% |
陸、調整位置及外框:
(詳說明):先選取外框 |
|
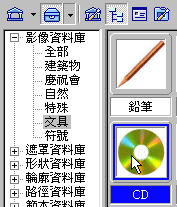
柒、加入物件: 再來我們要將 CD 片放進去了 
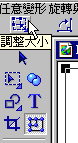
用變形工具 |
|
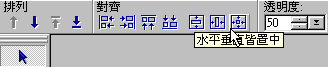
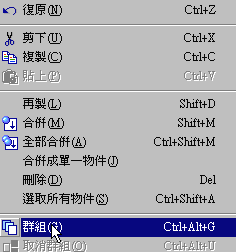
捌、對齊與群組: 滑鼠移到文字上 在屬性工具列 
最後到工作區 |
|
玖、大工告成: 滑鼠放在工作區上面 按住Ctrl 
最後就是存檔啦,別忘了!網路 |
|
拾、結論與建議: 本站所有報導資料,歡迎網友加入鏈結或轉載內容,惟請保留文章完整,並註明此 引用來源 ,謝謝您的支持與配合。 本報每篇報導都花上 8 小時以上搜集、整理及撰稿,絕對值得初學者或想徹底學會 HTML 語法網友永久保存。 強烈建議您 學會 HTML 語法 ,她真的簡單易學,懂了她您就能駕馭她,讓您使用所見即所得軟體更得心應手。 本報導屬於完全免費性質, 索取教材資料 屬個人自由意願,而回饋給您的光碟片,則是我們的誠意而已。 一篇保證前所未見的 HTML 教學課程,絕對是您學習 HTML 的好教材,強烈建議您進入實際體驗一下。 本電子報報導資料,未來將繼續每隔 30 日發表一次,以嘉惠更多想學會 HTML 網友,歡迎 繼續訂閱 。 本報導內容或資料,因限人力、時間,非教學會員,不接受任何疑惑解答,敬請見諒。 |